用户可以在浏览器中启动移动设备的原生应用程序,比如地图、电话、短信等,具体能够启动哪些应用程序,这取决于该移动设备上哪些原生应用是否允许从浏览器启动。
新建ch02r05.html
HTML5 Logo Lorem ipsum
Directions
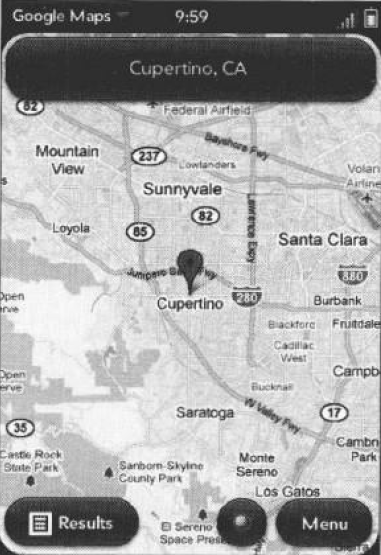
在Plam OS的浏览器中访问该页面,并点击"Directions"链接,该动作会启动你手机上原生的Google Map应用。
 不像有些URL Scheme(统一资源定位符(URL)的命名结构,通过定义自己的URL Scheme或者移动原生的URL Scheme,开发人员可以找到本机文件、应用程序等资源。),map的URLS并不是以"maps"前缀来作为map标签的标识,map的链接和普通的HTTP链接一样,但是该链接想要连接的服务器是Google Maps的服务器,移动设备浏览器可以识别该请求是一个服务器的请求,然后启动移动设备上原生的Google Maps服务,并把相应的参数传递给该应用程序。该动作会启动你手机上原生的Google Map应用。
不像有些URL Scheme(统一资源定位符(URL)的命名结构,通过定义自己的URL Scheme或者移动原生的URL Scheme,开发人员可以找到本机文件、应用程序等资源。),map的URLS并不是以"maps"前缀来作为map标签的标识,map的链接和普通的HTTP链接一样,但是该链接想要连接的服务器是Google Maps的服务器,移动设备浏览器可以识别该请求是一个服务器的请求,然后启动移动设备上原生的Google Maps服务,并把相应的参数传递给该应用程序。该动作会启动你手机上原生的Google Map应用。
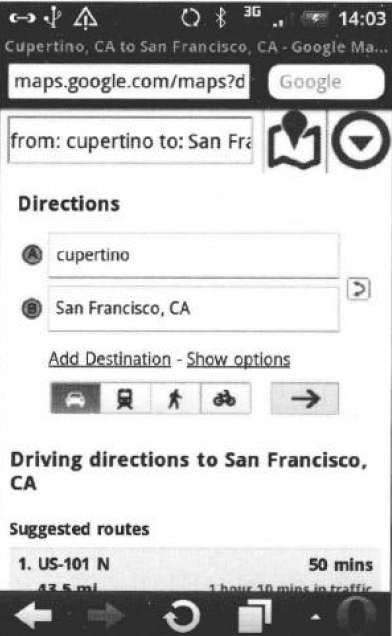
除了启动移动设备上的原生应用,你还可以坐更多的事情,比方说下面的这个HTTP链接将会启动用户设备上的Google Maps服务,并且告诉用户从San Francisco到Cupertino的行车路线:<a href="http://maps.google.com/maps?daddr=San+Francisco,+CA&saddr=cupertino">Directions</a>
如果浏览器不能启动移动设备的原生应用会发生什么事呢?没有关系,如果不能启动设备的原生应用程序,浏览器将像普通链接一样在浏览器中打开页面。
移动版Safari的URL Scheme
http://developer.apple.com/library/safari/#featuredarticles/iPhoneURLScheme_Re fernce/Introduction/Introduction.html黑莓支持的URL Scheme
http://docs.blackberry.com/en/developers/deliverables/18169/